a collaboration with
Arturo Acevedo Bravo x Laura Cecilia Cortes Fuente x
Brittany Kopetsch x Jiying (Jill) Tao
#UI/UX design #website design
CEED Centre Society
Arturo Acevedo Bravo x Laura Cecilia Cortes Fuente x
Brittany Kopetsch x Jiying (Jill) Tao
#UI/UX design #website design
Roles
︎︎︎Project Manager - Brittany Kopetsch ︎
︎︎︎UX/UI Designer - Jill Tao, Brittany Kopetsch
︎︎︎Illustrator - Jill Tao, Cecilia Cortes ︎, Arturo Acevedo ︎
︎︎︎Motion Designer - Cecilia Cortes, Arturo Acevedo
︎︎︎Voice Actress - Jocelyn Tan
︎︎︎Sound Design Tutor - Steve Royea
︎︎︎Project Manager - Brittany Kopetsch ︎
︎︎︎UX/UI Designer - Jill Tao, Brittany Kopetsch
︎︎︎Illustrator - Jill Tao, Cecilia Cortes ︎, Arturo Acevedo ︎
︎︎︎Motion Designer - Cecilia Cortes, Arturo Acevedo
︎︎︎Voice Actress - Jocelyn Tan
︎︎︎Sound Design Tutor - Steve Royea
Deliverables
Interaction Design:
High-fidelity interactive prototypes for key tasks on desktop website (Microsite)
UX/UI Design:
Interaction Design:
High-fidelity interactive prototypes for key tasks on desktop website (Microsite)
UX/UI Design:
- Work Breakdown Structure
- Competitive analysis
- Personas
- “How might we”
- Jobs to be done
- Interactive Storyboard
- Low-fidelity wireframes
- High-fidelity mockups and prototypes
- Design system and UI kit
- Usability tests and findings
- Case study
Project Specifications
Duration:
May 2021 - August 2021 (3 months)
Tools:
Duration:
May 2021 - August 2021 (3 months)
Tools:
- Miro
- Figma
- Photoshop
- Illustrator

︎(scroll down for more) (scroll down for more)︎
Overview
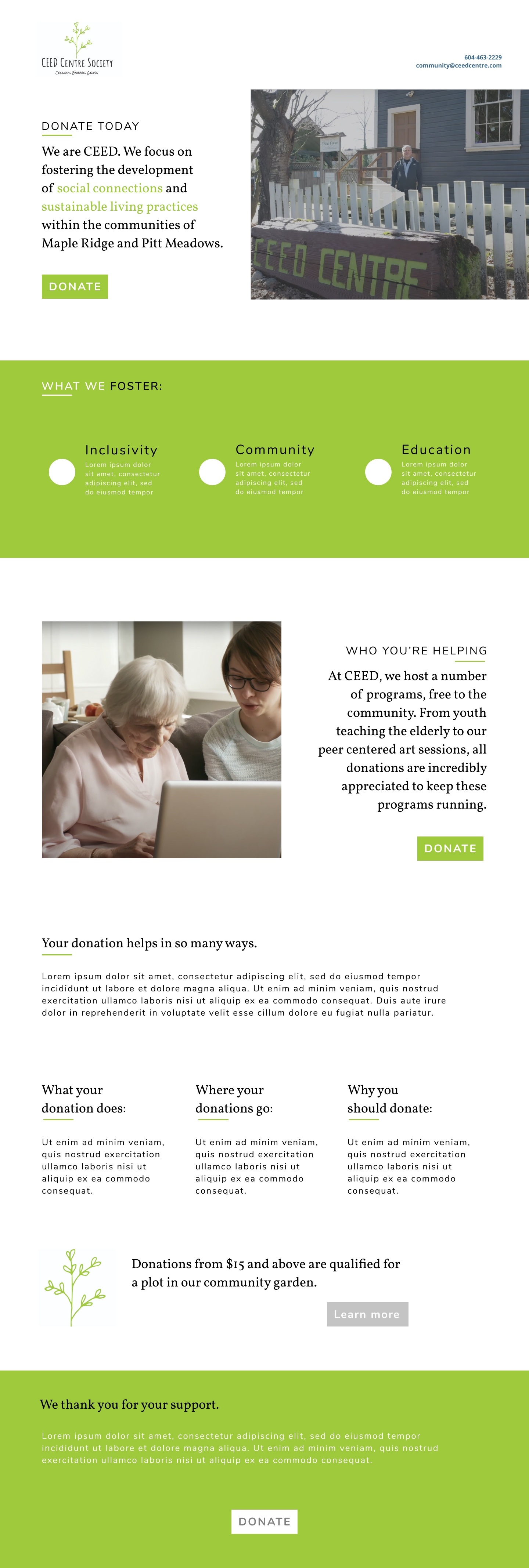
The CEED Centre Society is a registered charity dedicated to community education on environment and development. Its mission as a social innovator is to foster the development of social connections and sustainable living practices within Maple Ridge and Pitt Meadows so that all living beings can thrive.
Our main goal for this project is to help create further funding for CEED, by creating a more user-friendly experience for donating, how to donate and why they should donate to the organization. Some of the key deliverables for this project are creating a microsite and motion pieces dedicated to educating the user on understanding the importance of donating to this organization.
“We want to be perceived as a ‘go–to’ organization that plays a central role in the societal development of the city”
Goal
- Creating pieces that promote the cause and benefits of the CEED membership
- Increasing the audience's comprehension of what CEED does for their community.
Objective
- Attract new members and donations
- Communicate CEED value to the community of Maple Ridge.
Design process
1.
Plan
Getting started
This is where we get together as a team to get to understand the project and making project plans to ensure we stay on track with the deadlines.
- Work breakdown structure (WBS)
- Project plan
- Project report
- Client pitch
Plan
Getting started
This is where we get together as a team to get to understand the project and making project plans to ensure we stay on track with the deadlines.
- Work breakdown structure (WBS)
- Project plan
- Project report
- Client pitch
2.
Discover
Searching for pain
We are always looking for little signals: the annoying, the frustrating, the could-be-better.
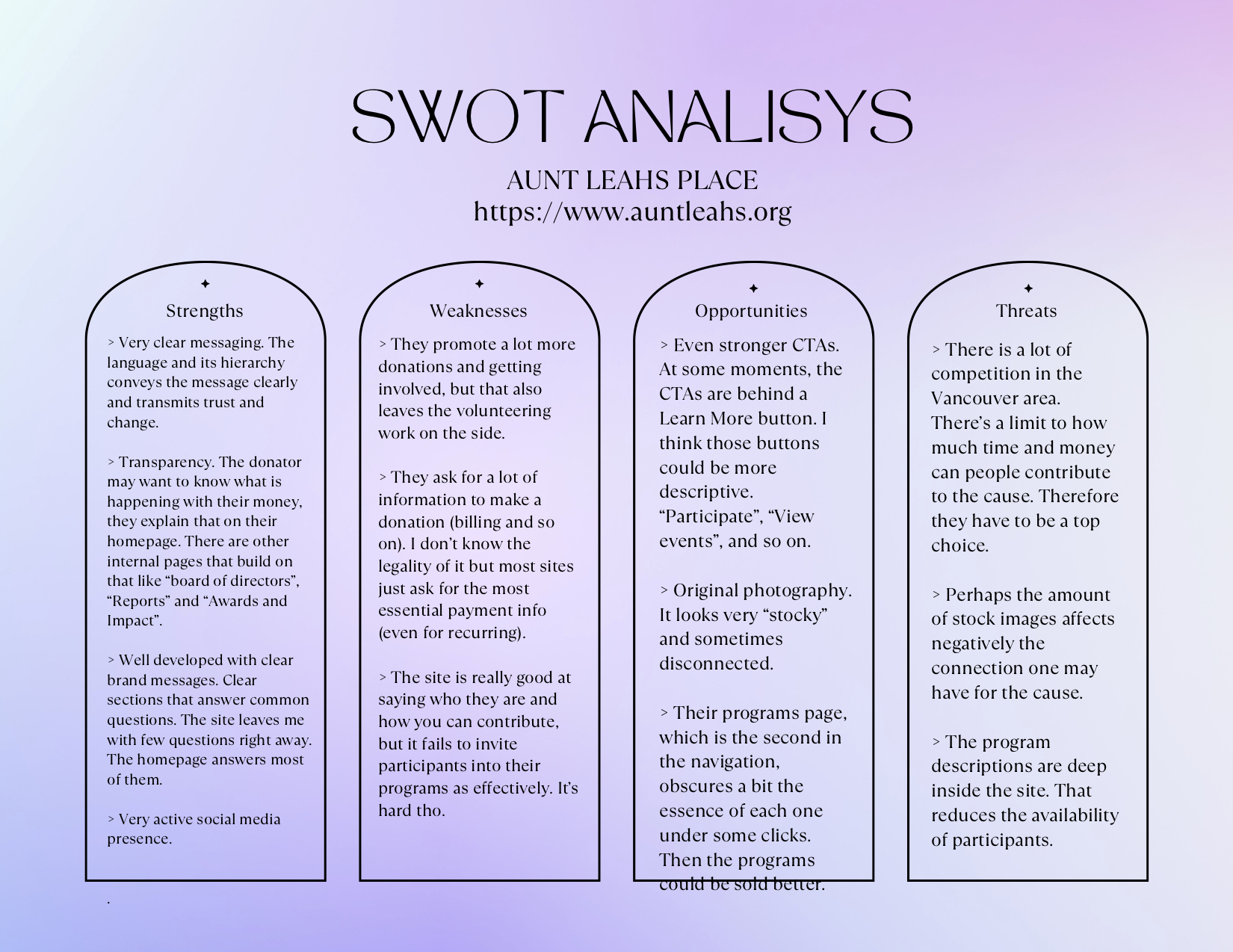
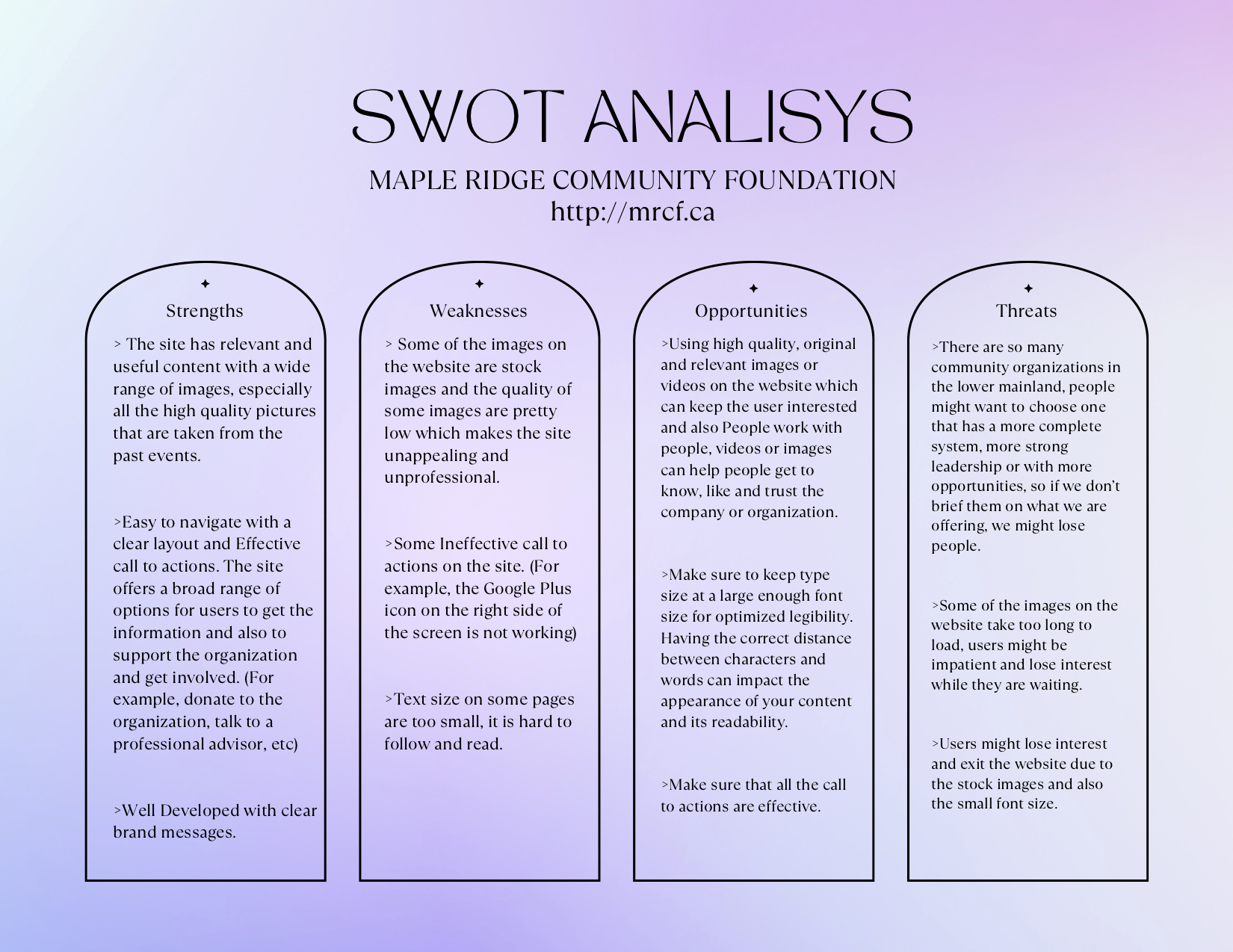
- Competitive analysis (SWOT analysis)
- Research focus and script
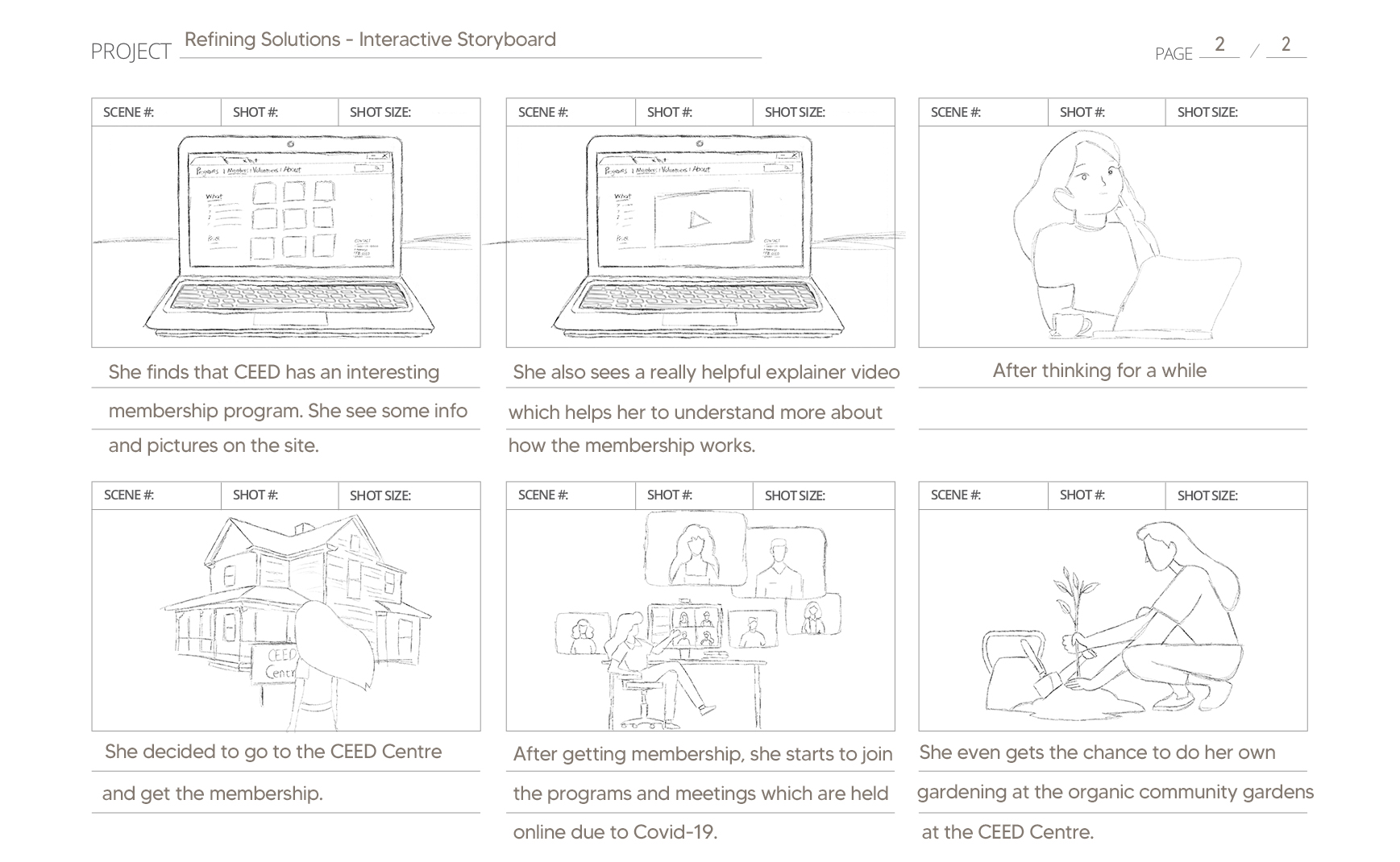
- Interactive storyboard
Discover
Searching for pain
We are always looking for little signals: the annoying, the frustrating, the could-be-better.
- Competitive analysis (SWOT analysis)
- Research focus and script
- Interactive storyboard
3.
Experience
Living that pain
Once we discover a problem, we embrace it. This involves ditching the computer and talking one-on-one.
- Jobs to be donw
- “How might we”
Experience
Living that pain
Once we discover a problem, we embrace it. This involves ditching the computer and talking one-on-one.
- Jobs to be donw
- “How might we”
4.
Understand
Connecting the dots
We gather data to pinpoint the problem's exact what, when, where, how, and why.
- Research data point
- User experience map
- User journeys and task flows
Understand
Connecting the dots
We gather data to pinpoint the problem's exact what, when, where, how, and why.
- Research data point
- User experience map
- User journeys and task flows
5.
UI Design
Putting ideas into designs
This is where we combine and summarize the UX finds. Turning big ideas into designs.
- Low-fidelity wireframes
- High-fidelity mockups and prototypes
- Usability tests and findings
- Case study
UI Design
Putting ideas into designs
This is where we combine and summarize the UX finds. Turning big ideas into designs.
- Low-fidelity wireframes
- High-fidelity mockups and prototypes
- Usability tests and findings
- Case study
︎ Getting Closer to User-Centered Design ︎
UX Research
Competitor?
︎ Competitive analysis (SWOT analysis)︎
it helped me...
- Recognizing areas where improvement is needed.
- Exploring new avenues for growth and development.
- Understanding potential challenges or obstacles to success.
- Ensuring preparedness for challenges in the external enviroment.
︎ Competitive analysis (SWOT analysis)︎
it helped me...
- Identifying Strengths:
- Recognizing internal advantages and assets.
- Understanding what the organization does well.
- Identifying Weaknesses:
- Recognizing areas where improvement is needed.
- Identifying Opportunities:
- Exploring new avenues for growth and development.
- Identifying Threats:
- Understanding potential challenges or obstacles to success.
- Risk Mitigation:
- Ensuring preparedness for challenges in the external enviroment.





Ideal user experience?
︎ Interactive storyboard︎
What is interactive storyboard?
It helped me...
︎ Interactive storyboard︎
What is interactive storyboard?
A storyboard in UX is a tool that visually predicts and explores a user’s experience with a product or a website. It presents a website very much like a movie in terms of how people will use it and what’s gonna happen after using the website.
It helped me...
- Visualizing User Flow:
Interactive storyboards help designers and stakeholders visualize the entire user journey through an application or website. This includes the paths users will take, interactions with elements, and the sequence of screens they'll encounter.
- User-Centered Design:
They assist in keeping the design user-centered. Designers can create interactive prototypes that simulate how users will interact with the interface, ensuring that the design is intuitive and aligns with user expectations.


UI Design
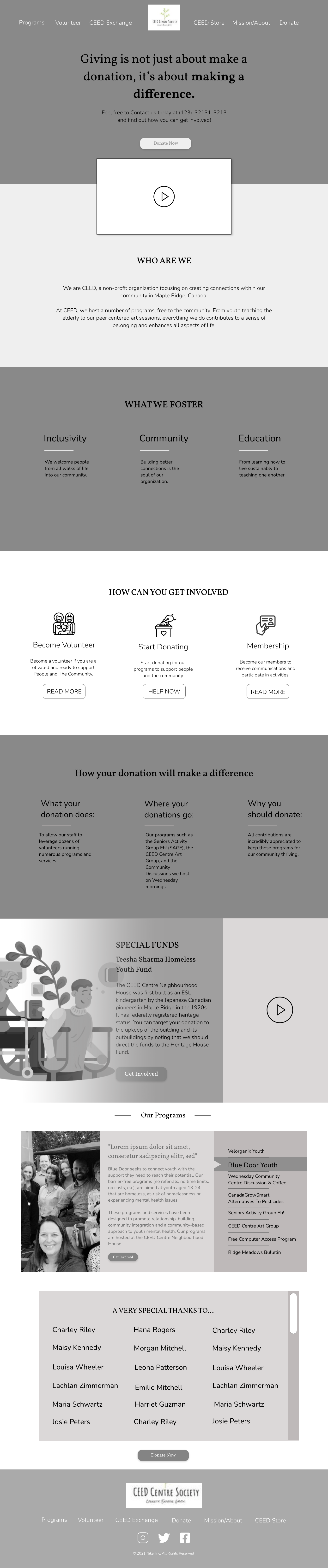
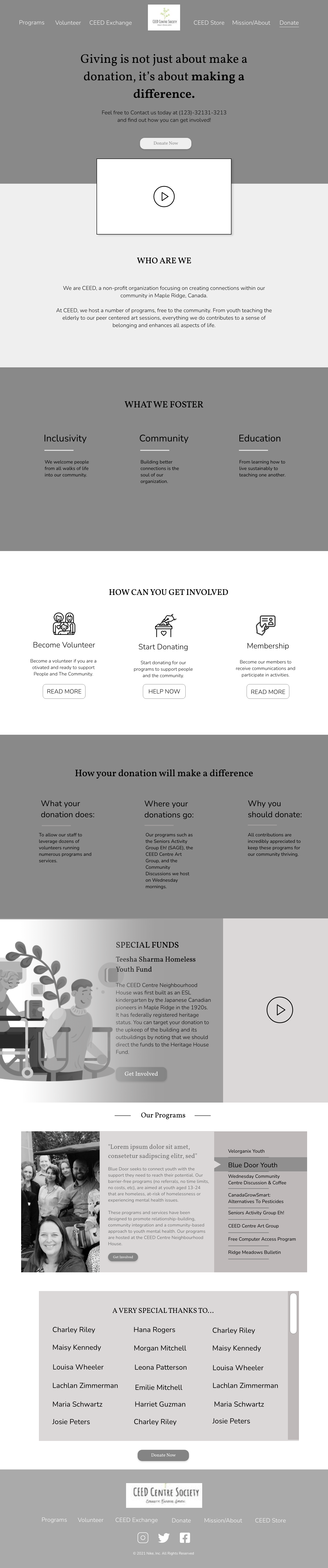
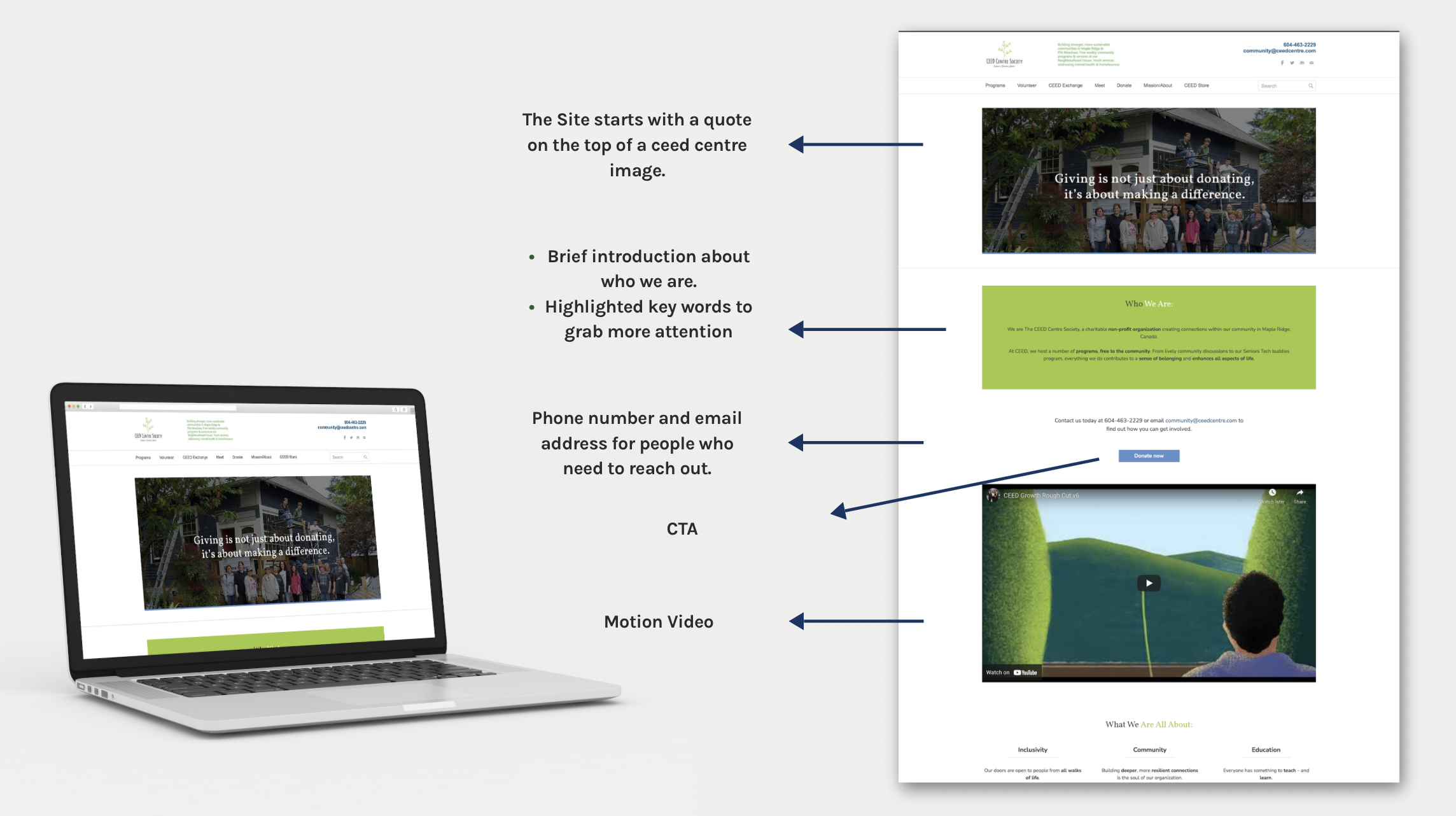
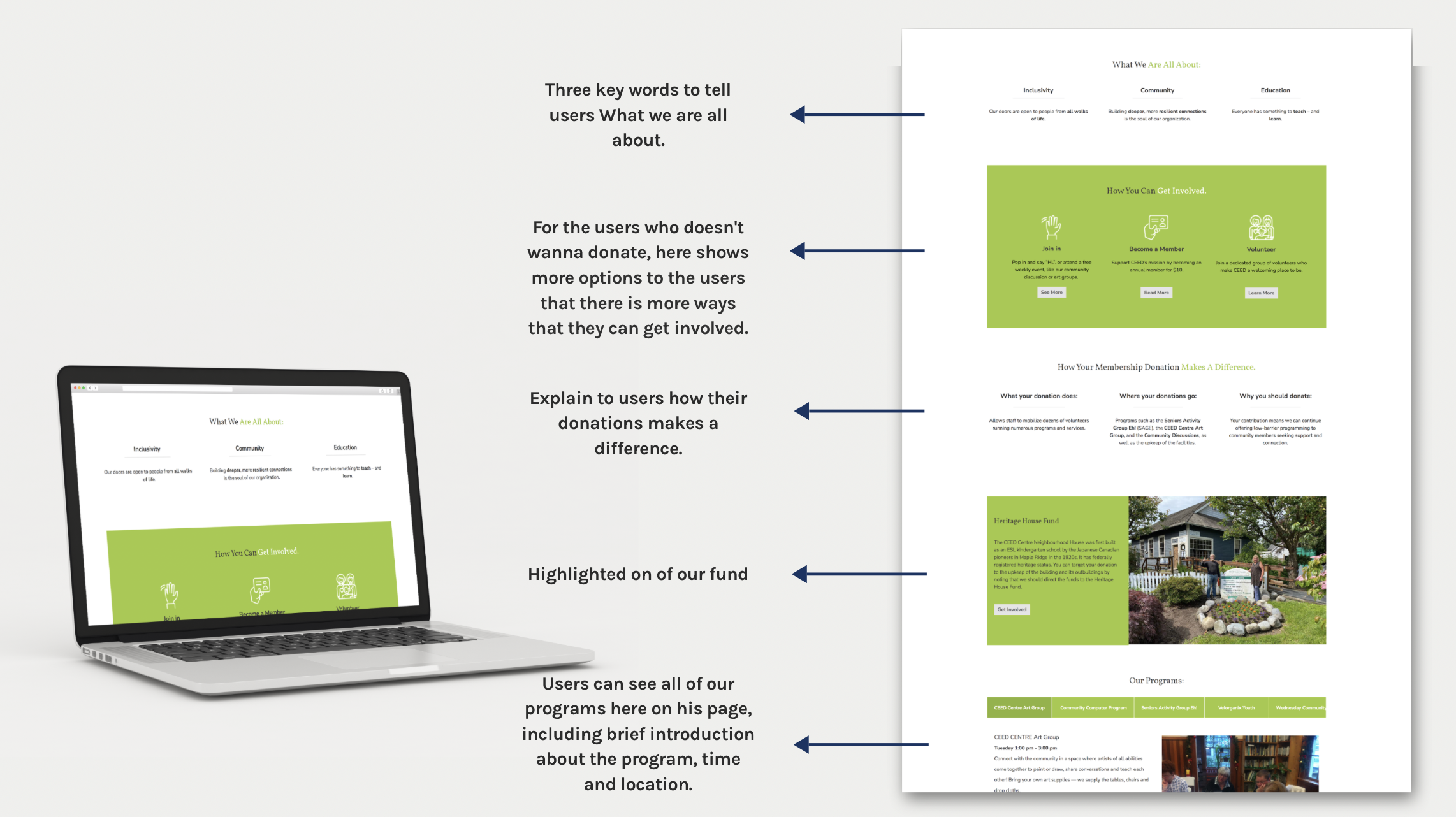
For this porject, me and the team decided to go with a Microsite design.So what is a
Microsite
“A microsite is a website that promotes a company's products, services, campaigns, events, or entire brand. The definition of a microsite encompasses many different things; they're small websites or single web pages that use a different domain or subdomain, separating them from the company's main website.”- Quick Loading Times: Since microsites are smaller and contain fewer assets, they tend to load faster than larger websites or applications. This is essential for ensuring a positive user experience, especially on mobile devices or in areas with slower internet connections.
- More focused content: Microsites are ideal for showcasing specialized content, such as product launches, events, promotions, or marketing campaigns. Our clients had mentioned that their main goal is to attract more attentations to their membership program, so a mircosite would be perfect for that.
- Easier Maintenance: One of the problem that CEED Centre was facing is that they have really little help in the organization (with a employees of four). Instead of letting the already overworked employees to learn how to maintenance a whole website, we think a condensed mircosite would be easier to maintenance.
︎Visualizing a User-Centric Experience ︎
UI Design
Step 1:
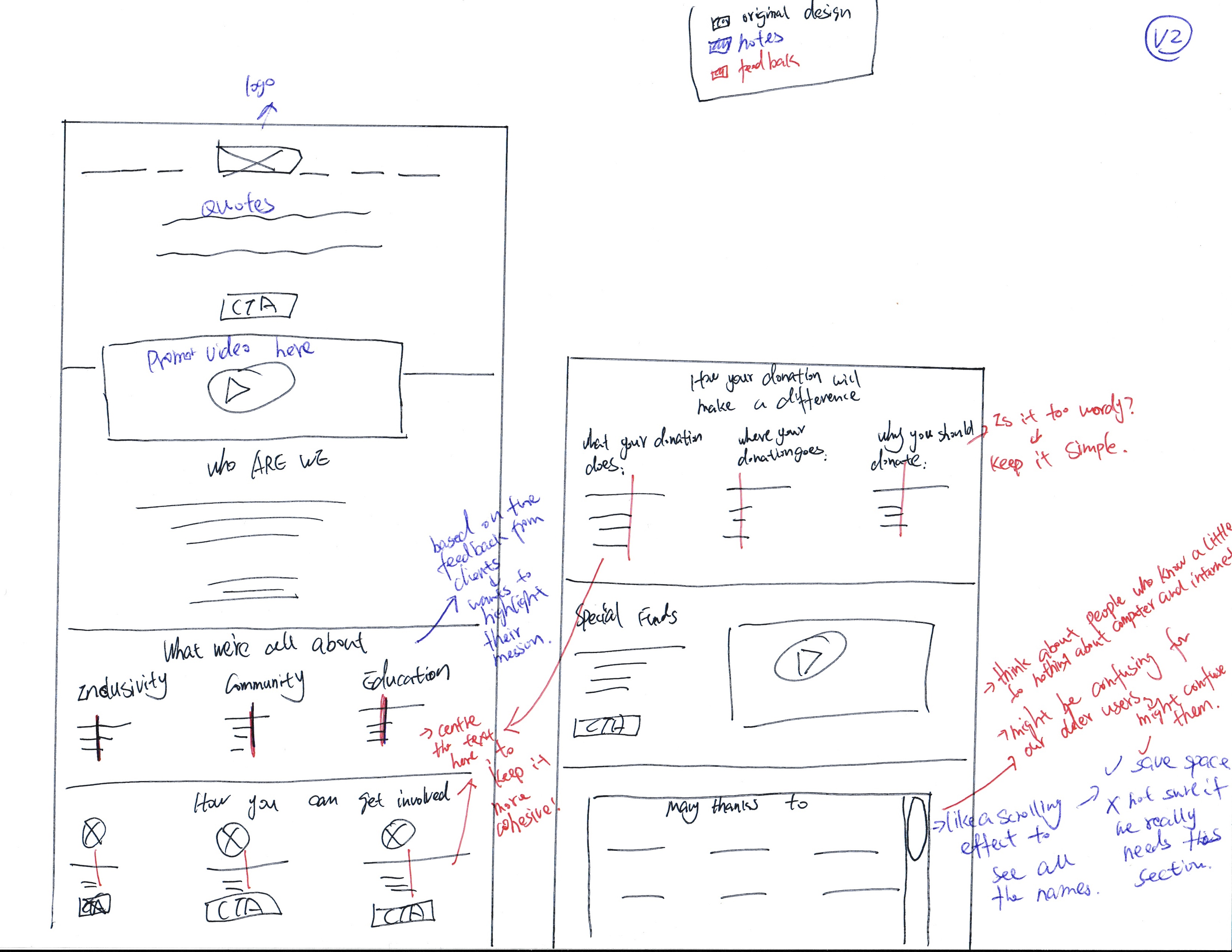
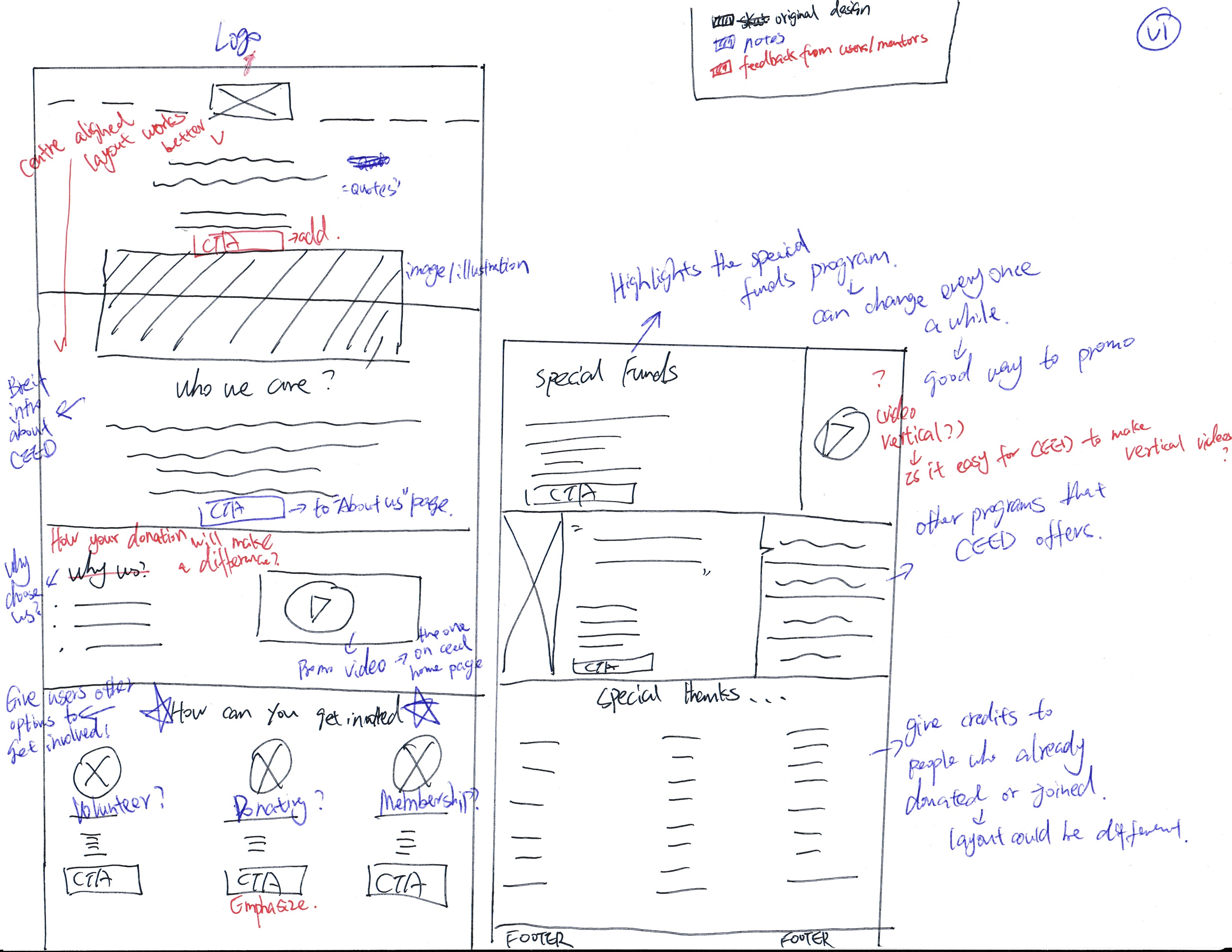
Sketches
- To start off the conversion about design needs and layout
- Helps to clarify and define features needed and change ideas quickly
- Helps visualize how screens might look on different device sizes and in different contexts
I like to start by sketching out a bunch of basic ideas to really explore the problem from every angle and brainstorm different solutions. When I'm doing these sketches, I'm all about creating as many different possibilities as I can.
At this stage, it's all about keeping things open-ended. I find that not getting too caught up in the nitty-gritty details is key. I want my mind to be free to come up with as many ideas as possible, so I can later sift through them and pick out the ones that seem the most promising.
This is when I touch base with my mentor and users to make sure I'm heading in the right direction. It's a great way to prevent unnecessary work down the road.
Sketches
- To start off the conversion about design needs and layout
- Helps to clarify and define features needed and change ideas quickly
- Helps visualize how screens might look on different device sizes and in different contexts
I like to start by sketching out a bunch of basic ideas to really explore the problem from every angle and brainstorm different solutions. When I'm doing these sketches, I'm all about creating as many different possibilities as I can.
At this stage, it's all about keeping things open-ended. I find that not getting too caught up in the nitty-gritty details is key. I want my mind to be free to come up with as many ideas as possible, so I can later sift through them and pick out the ones that seem the most promising.
This is when I touch base with my mentor and users to make sure I'm heading in the right direction. It's a great way to prevent unnecessary work down the road.



Step 2:
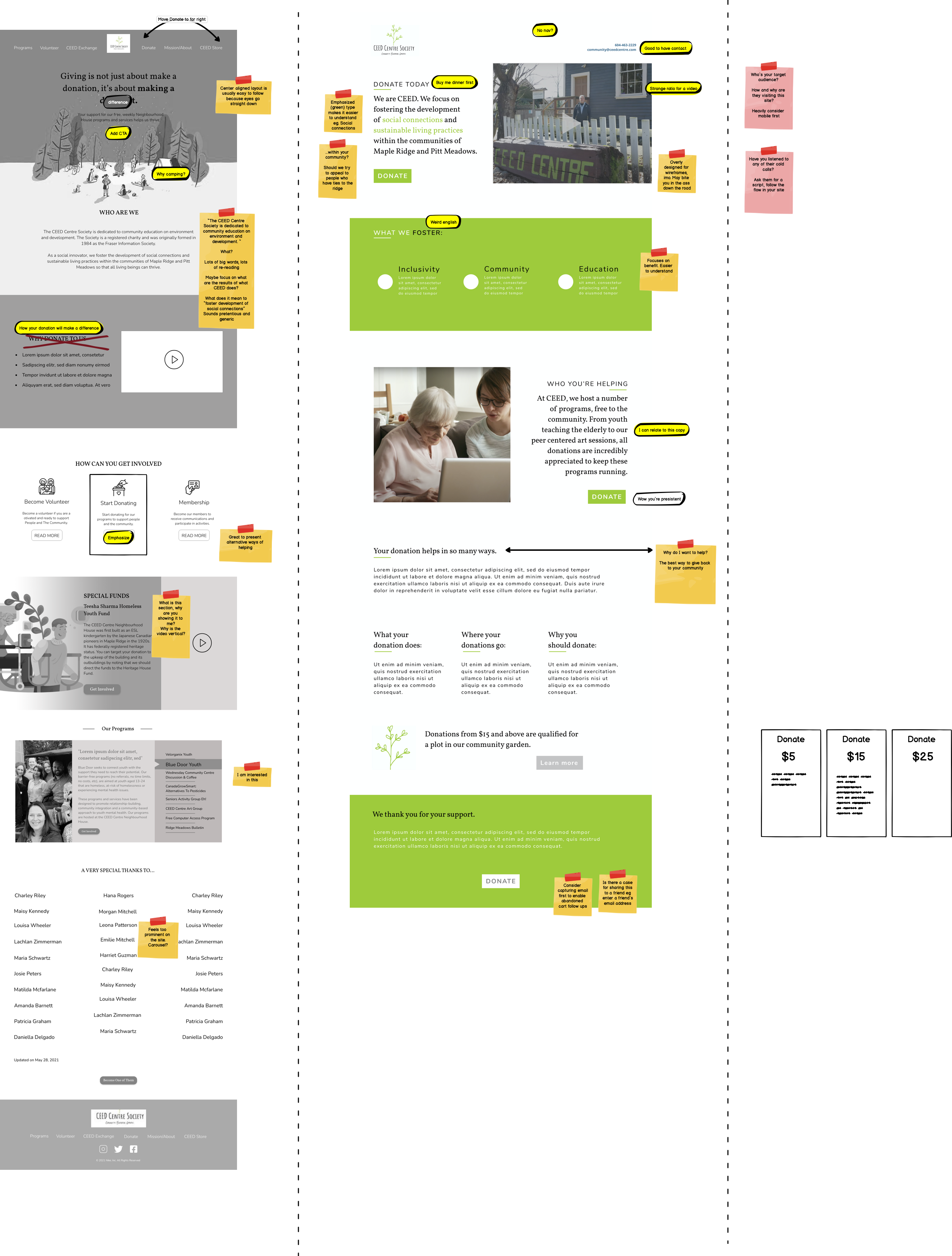
Wireframes + User Testings
Wireframes serve as a preview of how things will appear before we add the final visual design touches. This is where we begin to get a sense of the layout and the emerging elements.
- Establish correct proportions
- Build trust with stakeholders and help them see the idea more fleshed out
- Fast and cheap way to create initial ideas or to low-fidelity prototype
Tools used: Figma, Miro
Wireframes + User Testings
Wireframes serve as a preview of how things will appear before we add the final visual design touches. This is where we begin to get a sense of the layout and the emerging elements.
“A wireframe is generally a monochromatic drawing that’s created in the design phase of Design Thinking Process. It provides a blueprint of the page structure, layout, information and functions. This in turn gives a clear idea to the stakeholders about the functioning and visual representation of application UI.”- Visualize the general layout
- Establish correct proportions
- Build trust with stakeholders and help them see the idea more fleshed out
- Fast and cheap way to create initial ideas or to low-fidelity prototype
Tools used: Figma, Miro





Final Look




Lessons
Learned
- Testing and Iteration:
I have learned how important is user testing and it helped me to understand how users naturally interact with our site, what actions they expect to perform, and how they navigate through the interface. I also noticed “user preferences”. Through user feedback, I gained insights into user preferences, which can inform design decisions. For example, users may prefer certain layouts, color schemes, or interaction patterns.
- Brand Consistency:
Microsites are a chance to ensure brand consistency and alignment with our organization's visual identity and messaging. The Ceed Centre Society had previously made a website, social media assets, marketing assests and have a strong brand colour. While designing the microsite, I had to follow the brand guideline and I have learned the importance of maintaining a strong brand presence.
- Collaboration and Communication:
Developing a microsite involved working with various team members, such as designers, developers, project managers, and marketers. I have learned the importance of effective collaboration and communication. This includes sharing my ideas during team meetings, giving and reciving feedbacks, providing helps, and so much more.
- Foundations of SEO:
Understanding the basics of search engine optimization (SEO) is a valuable lesson. Optimizing our website for search engines can improve its visibility and reach. This includes knowledge about keywords, meta tags, and content optimization to enhance our website's ranking on search engine results pages (SERPs).
Do not hesitate to contact me to discuss a possible project or learn more about my work.
open to work and collaboration open to work and collaboration open to work and collaboration