RAKU
/ˈräˌko͞o/ . noundelightful, pleasure
Award-Winning Project
Raku is an app that can give deaf and mute customers a better drive-through experience. As a pocket translator with the goal of bringing people together through technology and communication. The deliverables are an interactive mobile app with motion animation, user research documentation, a 50-second app promotion video, and branding assets.
#UI/UX design #app design #interface design #accessibility
Roles
I was the following roles designing this app:
I was the following roles designing this app:
- User Experience (UX) Designer
- Interaction (IxD) Designer
- User Interface (UI) Designer
- Visual Designer
- Project Manager
Deliverables
Interaction Design:
High-fidelity interactive prototypes for key tasks on iOS
UX/UI Design:
Interaction Design:
High-fidelity interactive prototypes for key tasks on iOS
UX/UI Design:
- Work Breakdown Structure
- Competitive analysis (SWOT analysis)
- User surveys and one-on-one interviews
- Personas
- Research data points
- User journeys and task flows
- Affinity Diagramming
- Jobs to be done
- Experience principles
- Mental Model
- Site map
- Low-fidelity wireframes
- High-fidelity mockups and prototypes
- Design system and UI kit
- Usability tests and findings
Project Specifications
Duration:
September 2021 - December 2021 (4 months)
Tools:
Duration:
September 2021 - December 2021 (4 months)
Tools:
- Miro
- Photoshop
- Illustrator
- Adobe XD
- Figma
Overview
Drive-through is a type of take-out service provided by a business that allows customers to purchase products without leaving their cars. It’s very common nowadays, but the process is mostly not deaf-friendly and mute-friendly.
So what can we do as designers? How can we help? How can we make deaf and mute people feel comfortable using drive-throughs?
So what can we do as designers? How can we help? How can we make deaf and mute people feel comfortable using drive-throughs?
Problem
- Drive-throughs often relys on audio cues to indicate when it's the customer's turn to order or when their food is ready, making it difficult for deaf and mute customers to understand what's happening.
- Deaf and mute customers struggles to communicate with drive-through employees, who may not be trained in sign language or have the necessary tools to communicate effectively.
- Drive-throughs may not have visual or tactile cues to help deaf and mute customers navigate the menu or understand what items are available, making it hard to place an order.
Proposed Solutions
- Spending most of the time doing user research to have a better and deeper understanding of the problem.
-
Create a tool that could potentialy give deaf and mute customers the opportunities to use drive throughs when they needed to.
-
Create a translor tool that it is easy to use with clear and simple interface design to maximumly reduce the loading time and give users a smooth and trustworthy user experience.
Research
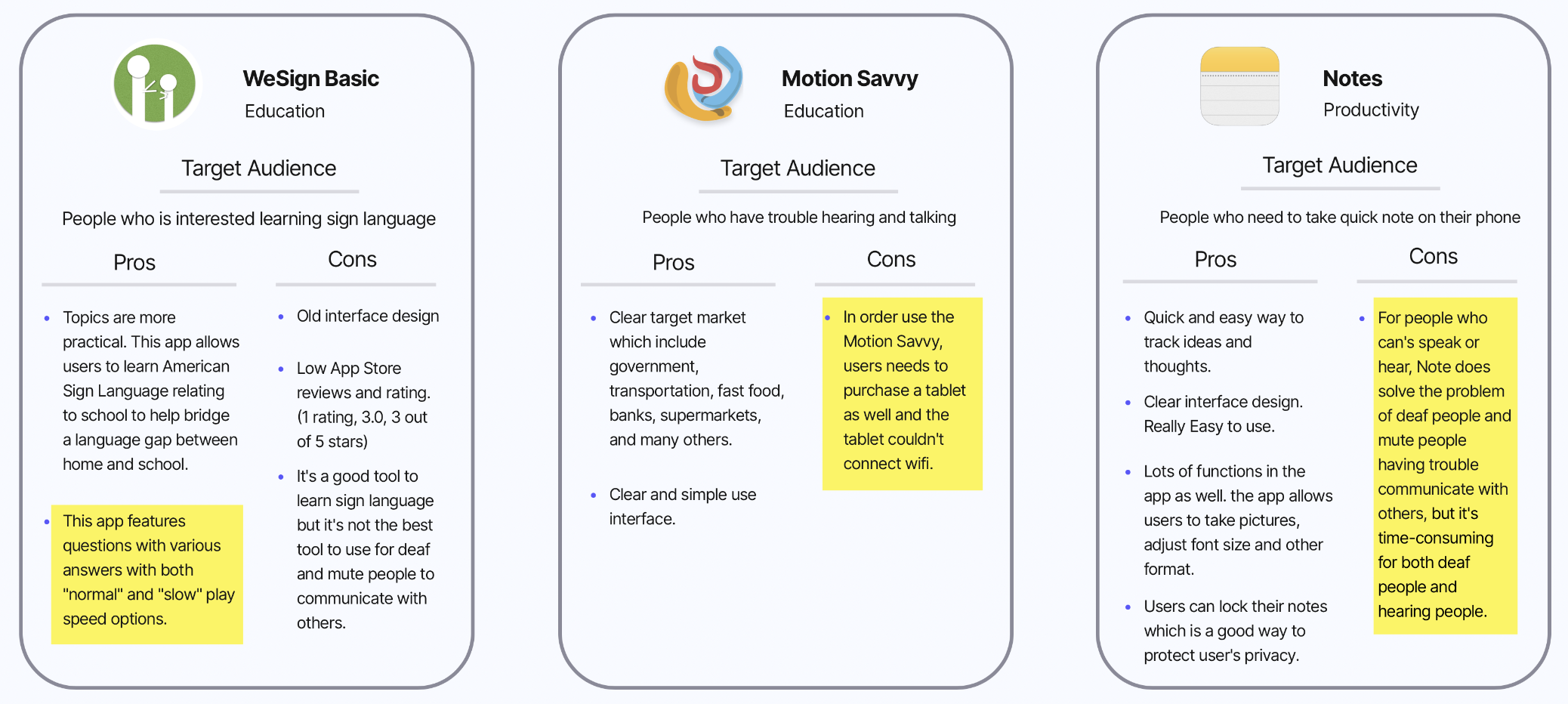
As a designer, I understand the importance of staying ahead of the competition. That's why I often spend time researching and analyzing the competitors to gain a deeper understanding of their strengths and weaknesses. One tool that I find particularly useful in this process is the SWOT analysis, which allows me to identify internal strengths and weaknesses, as well as external opportunities and threats. By using the SWOT analysis, I can adjust my own strategies and stay competitive in the marketplace.
Findings
- The most common tools that users are currently using is the Notes application on iPhone, WeSign Basic, tradional notebook, and Motion Savvy.
- Expensive tools - e.g. In order use the Motion Savvy, users needs to purchase a tablet as well and the tablet couldn't connect wifi - this is not ideal for going through drive-throughs.
- For people who can's speak or hear, Note does solve the problem of deaf people and mute people having trouble communicate with others, but it's time-consuming for both deaf people and hearing people.
︎(scroll down for more) (scroll down for more)︎
Design process
︎︎︎UX
1.
Discover
Searching for pain
We are always looking for little signals: the annoying, the frustrating, the could-be-better.
- Competitive analysis (SWOT analysis)
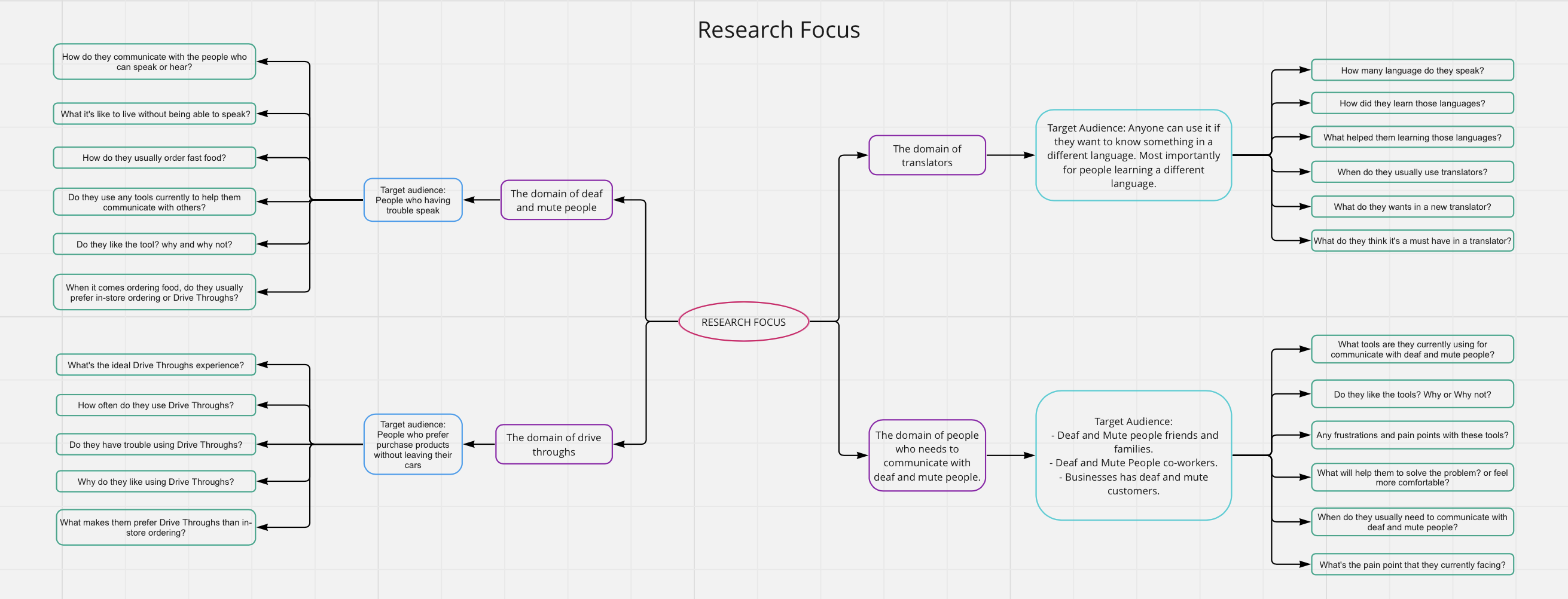
- Research focus and script
- Target audience
Discover
Searching for pain
We are always looking for little signals: the annoying, the frustrating, the could-be-better.
- Competitive analysis (SWOT analysis)
- Research focus and script
- Target audience
2.
Experience
Living that pain
Once we discover a problem, we embrace it. This involves ditching the computer and talking one-on-one.
- User surveys
- One-on-one interviews
Experience
Living that pain
Once we discover a problem, we embrace it. This involves ditching the computer and talking one-on-one.
- User surveys
- One-on-one interviews
3.
Understand
Connecting the dots
We gather data to pinpoint the problem's exact what, when, where, how, and why.
- Archetype
- Personas
- Research data point
- User experience map
- User journeys and task flows
- Affinity diagramming
Understand
Connecting the dots
We gather data to pinpoint the problem's exact what, when, where, how, and why.
- Archetype
- Personas
- Research data point
- User experience map
- User journeys and task flows
- Affinity diagramming
4.
Explore
Next steps
Armed with insights and data, we start to explore solutions that'll make the experience better.
- Content structure
- Jobs to be done
- Experience principles
- Mental Model
- Site map
Explore
Next steps
Armed with insights and data, we start to explore solutions that'll make the experience better.
- Content structure
- Jobs to be done
- Experience principles
- Mental Model
- Site map
︎︎︎UI
1.
Sketches
Sketches
2.
Wireframes
Wireframes
3.
Component design
Component design
4.
User Flows and Task flows
User Flows and Task flows
5.
High fidelity designs
High fidelity designs
6.
Prototype
Prototype
︎ Getting Closer to User-Centered Design ︎
UX Design
Step 1:
Discover
- Competitive analysis (SWOT analysis)
- Research focus and script
- Target audience
During the “Discover phase”, I delve into a realm filled with tasks and objectives, all geared toward unraveling the challenge at hand and grasping the unique user requirements. Picture it as akin to being a detective, except I'm not solving crimes; I'm deciphering user experiences. I employ an array of methods to gather invaluable information, insights, and data that offer profound insights into the problem we're addressing.
Yet, it's not just about the grand revelations; it's about keeping a keen eye on the finer details. I stay attuned to those subtle user signals—the things that bother them, moments of frustration, and areas that could be smoother. These signals are akin to precious gems, guiding us toward making meaningful improvements. Essentially, the Discover stage embodies an exploratory journey where I transform information and insights into a crystal-clear comprehension of user needs, laying the groundwork for crafting solutions that genuinely resonate and make a substantial impact.
Discover
- Competitive analysis (SWOT analysis)
- Research focus and script
- Target audience
During the “Discover phase”, I delve into a realm filled with tasks and objectives, all geared toward unraveling the challenge at hand and grasping the unique user requirements. Picture it as akin to being a detective, except I'm not solving crimes; I'm deciphering user experiences. I employ an array of methods to gather invaluable information, insights, and data that offer profound insights into the problem we're addressing.
Yet, it's not just about the grand revelations; it's about keeping a keen eye on the finer details. I stay attuned to those subtle user signals—the things that bother them, moments of frustration, and areas that could be smoother. These signals are akin to precious gems, guiding us toward making meaningful improvements. Essentially, the Discover stage embodies an exploratory journey where I transform information and insights into a crystal-clear comprehension of user needs, laying the groundwork for crafting solutions that genuinely resonate and make a substantial impact.




Step 2:
Experience
- User surveys
- One-on-one interviews
Engaging in user interviews fosters empathy among designers. By listening to users' stories, frustrations, and aspirations, designers can place themselves in the shoes of their audience. This empathy forms the bedrock of user-centric design, where every decision is driven by a genuine desire to enhance the user's experience and address their unique pain points. User interviews provide designers with an opportunity to delve deep into the psyche of their target audience. They offer a means to comprehensively understand the nuanced needs, aspirations, and challenges that users face when interacting with a product or service. Through open, candid conversations, designers can uncover insights that go beyond mere surface-level observations, paving the way for solutions that truly resonate with users.
Experience
- User surveys
- One-on-one interviews
Engaging in user interviews fosters empathy among designers. By listening to users' stories, frustrations, and aspirations, designers can place themselves in the shoes of their audience. This empathy forms the bedrock of user-centric design, where every decision is driven by a genuine desire to enhance the user's experience and address their unique pain points. User interviews provide designers with an opportunity to delve deep into the psyche of their target audience. They offer a means to comprehensively understand the nuanced needs, aspirations, and challenges that users face when interacting with a product or service. Through open, candid conversations, designers can uncover insights that go beyond mere surface-level observations, paving the way for solutions that truly resonate with users.
some of the problems that I have faced during user interviews:
problem 1:
Lacked personal connections with individuals who are deaf or mute. The initial phase of launching user interviews for my project was unexpectedly challenging. I stucked at finding our target users to interviews for a couple days.
problem 2:
Facing communication challenges presented another obstacle. Despite my intention to enroll in ASL (American Sign Language) classes, the urgency of the project left me with limited time for comprehensive learning. Thus, effectively communicating with my interviewees and ensuring mutual understanding emerged as a significant challenge.
Lacked personal connections with individuals who are deaf or mute. The initial phase of launching user interviews for my project was unexpectedly challenging. I stucked at finding our target users to interviews for a couple days.
problem 2:
Facing communication challenges presented another obstacle. Despite my intention to enroll in ASL (American Sign Language) classes, the urgency of the project left me with limited time for comprehensive learning. Thus, effectively communicating with my interviewees and ensuring mutual understanding emerged as a significant challenge.
︎︎︎
solution to problem 1:
After reaching out to friends and family, I unfortunately didn't yield any results. My project operated on a limited budget, which made using professional user research recruiting platforms unfeasible. As a resourceful alternative, I redirected my focus to social media platforms like YouTube and Instagram. After tons of DMs, I eventually managed to secure a couple of willing users for interviews.
After reaching out to friends and family, I unfortunately didn't yield any results. My project operated on a limited budget, which made using professional user research recruiting platforms unfeasible. As a resourceful alternative, I redirected my focus to social media platforms like YouTube and Instagram. After tons of DMs, I eventually managed to secure a couple of willing users for interviews.
solution to problem 2:
I thought to leverage platforms like Zoom or Microsoft Teams for conducting the interviews. We communicated through text chat, with questions and answers typed out. I ensured they were comfortable turning on their cameras during the interviews, as it provided valuable insights into their immediate reactions and emotions when they encountered various questions, revealing expressions of surprise, excitement, or sadness.
some quotes from user interviews that shock me the most:
“... I can’t talk, but I’m a human, sometimes I just don’t feel like walk into the store and ordering food ...“
-Rebecca
-Rebecca
“... they think I'm pretending that I'm can't speak which is ridiculous, I wish I'm pretending, but I haven't been able to speak since I was born ...“
- Rebecca
- Rebecca
“... I was not shocked, we all have the rights to use drive-thrus and I did not treat them differently because they were having trouble speaking...“
- Ashlea
- Ashlea





Step 3:
Understand
- Archetype
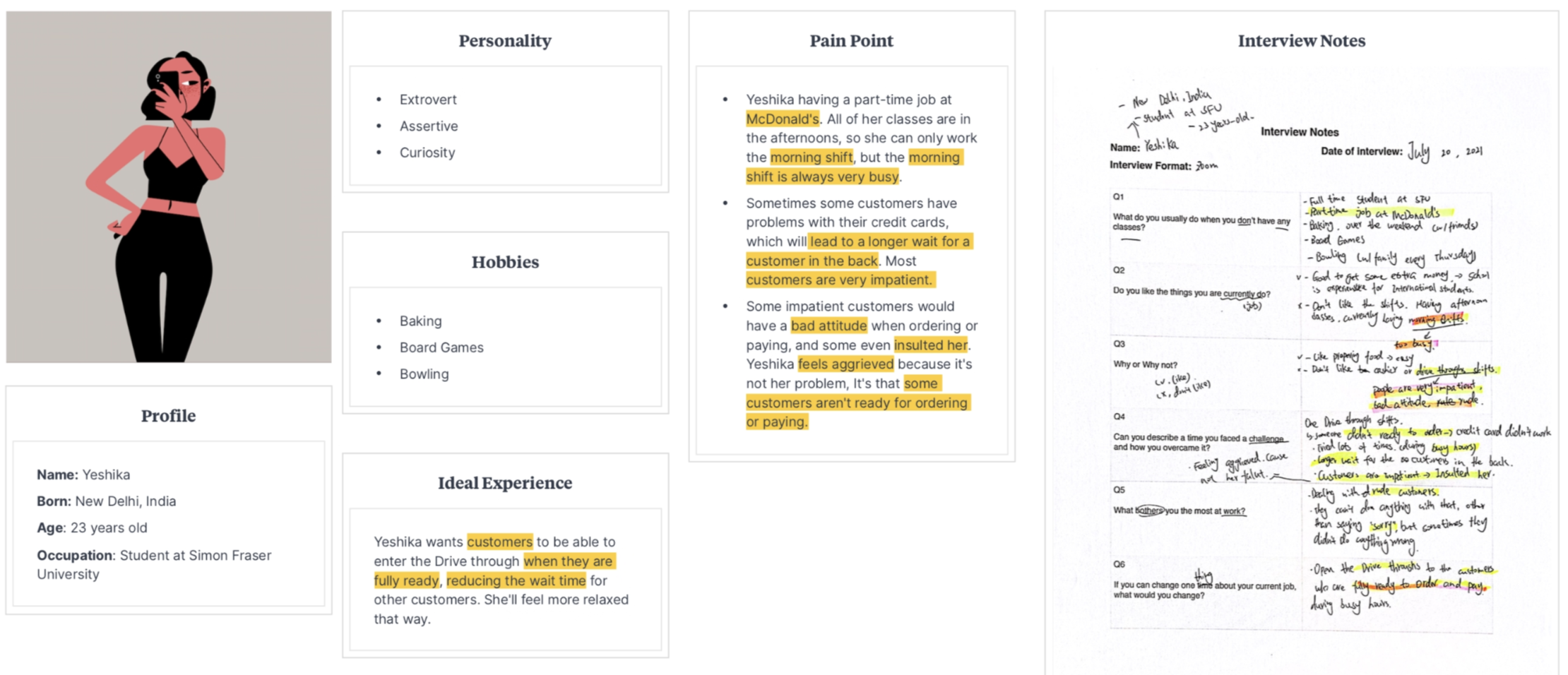
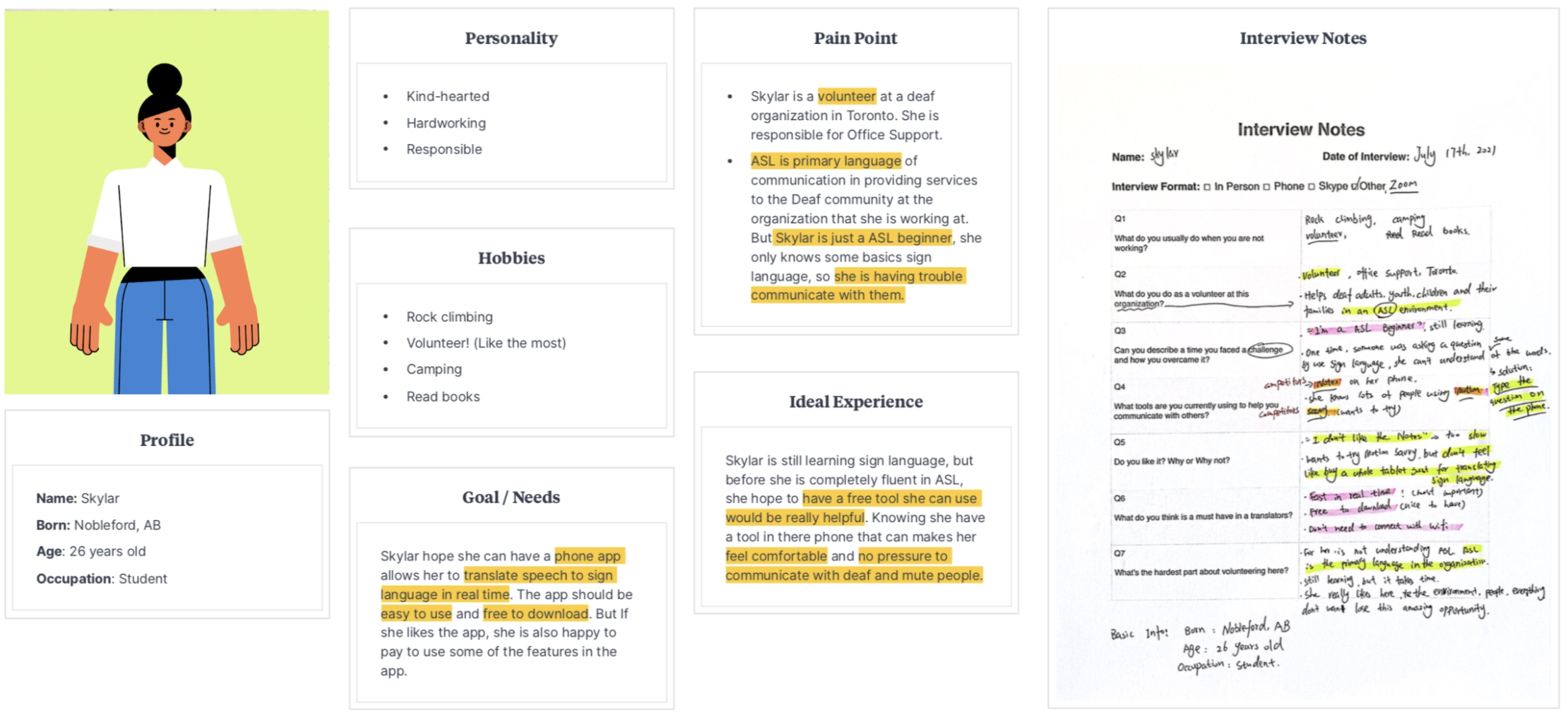
- Personas
- Research data point
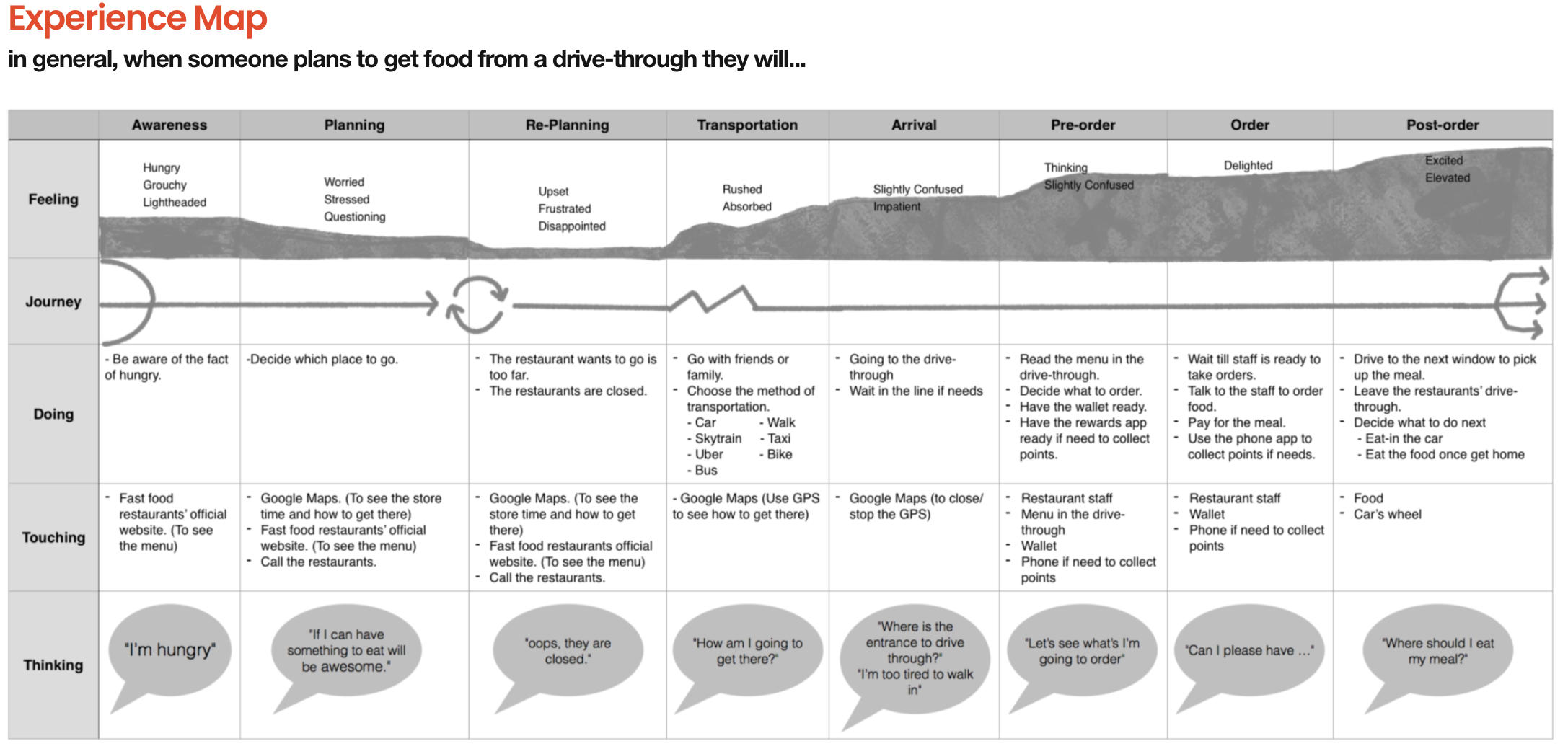
- User experience map
- User journeys and task flows
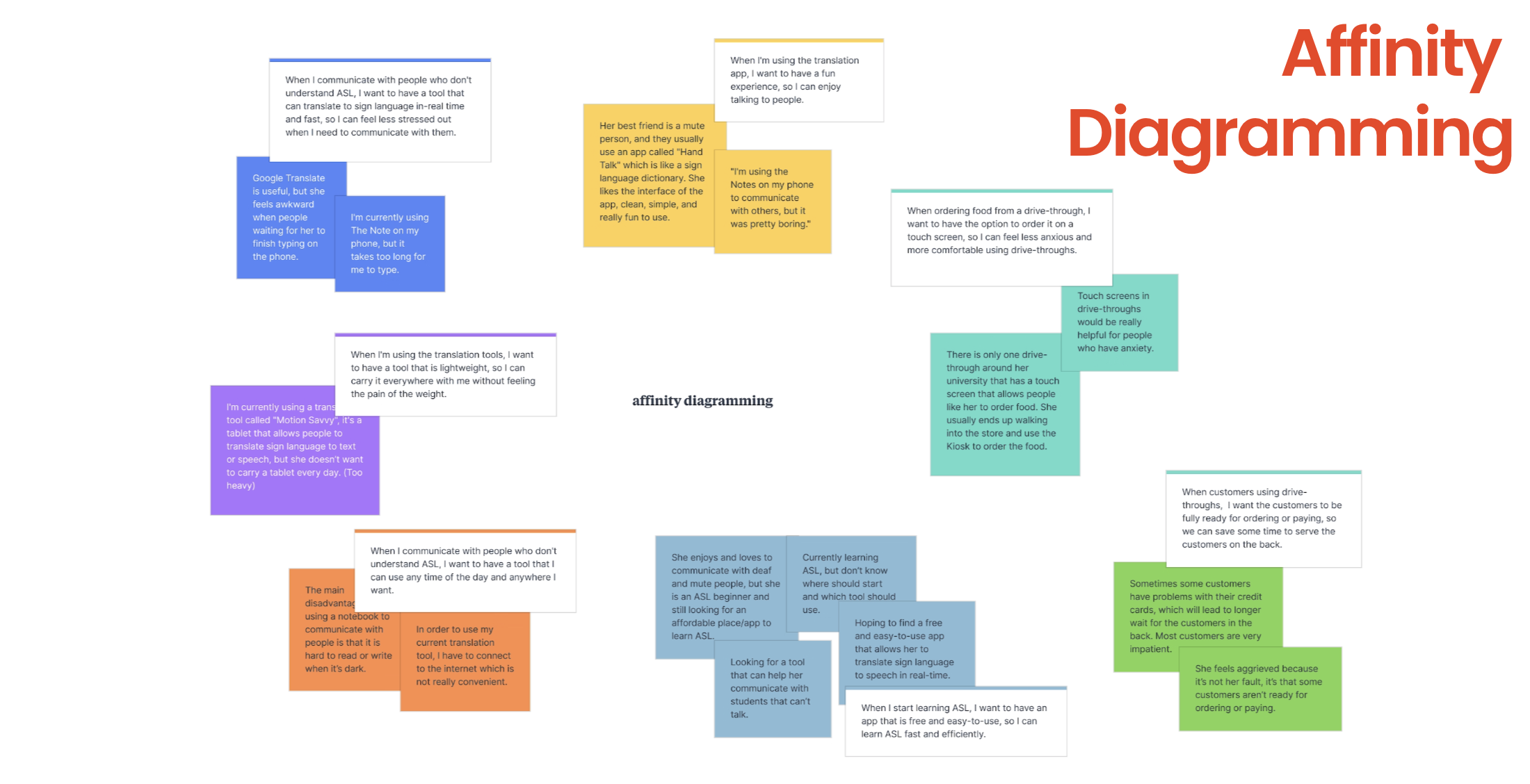
- Affinity diagramming
Superficially it might seem that everyone is interested in the same thing: efficiency and time … but upon closer inspection the user research made clear that there were divergent motivations.
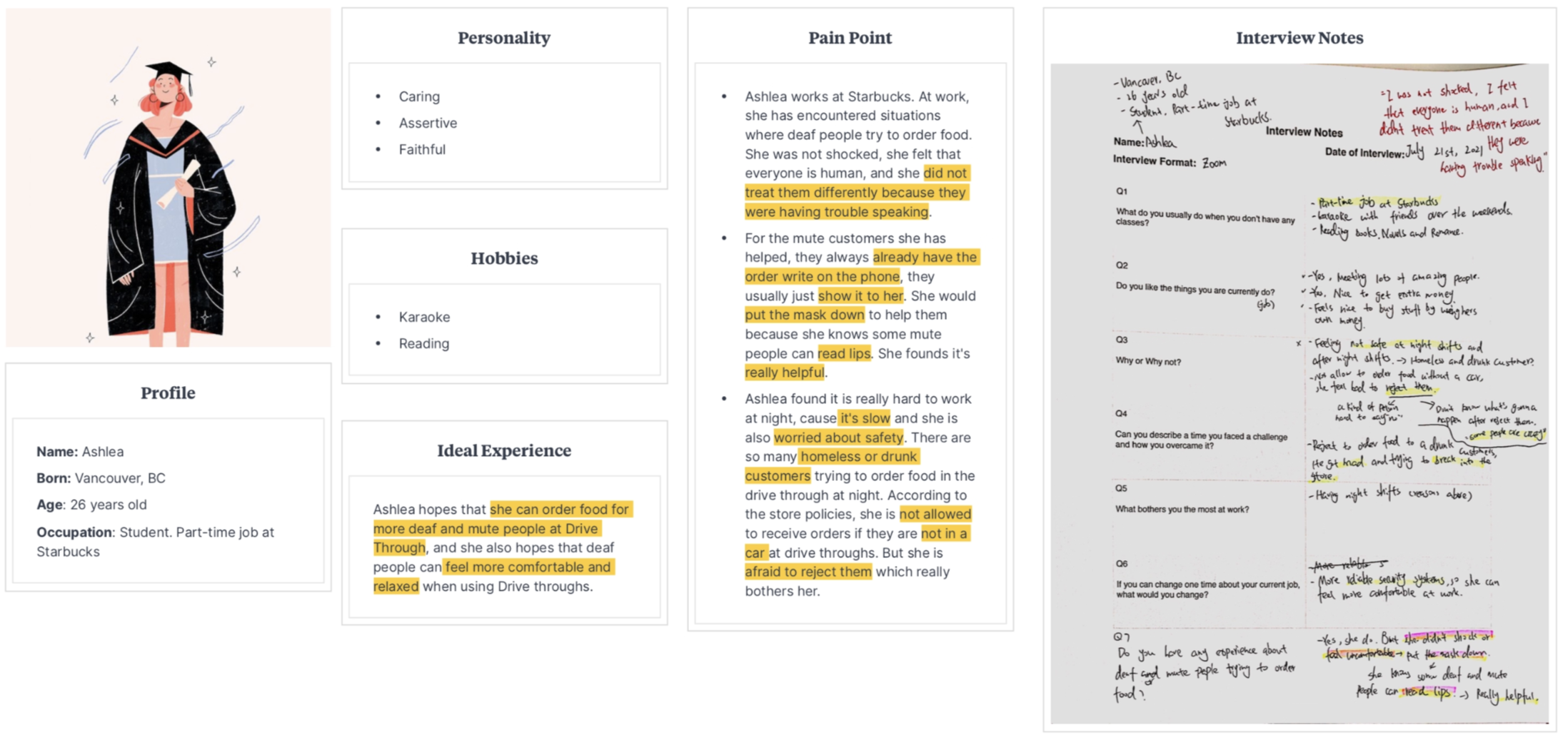
Creating personas helped bring some clarity to those divergences, which would become important reference points as functions developed.
As research and design proceeded, I focused primarily on two personas because they represented heavy emphasis of two key functions: ASL to text and speech translor and map.
This is where we gather data to pinpoint the problem's exact what, when, where, how, and why.
Understand
- Archetype
- Personas
- Research data point
- User experience map
- User journeys and task flows
- Affinity diagramming
Superficially it might seem that everyone is interested in the same thing: efficiency and time … but upon closer inspection the user research made clear that there were divergent motivations.
Creating personas helped bring some clarity to those divergences, which would become important reference points as functions developed.
As research and design proceeded, I focused primarily on two personas because they represented heavy emphasis of two key functions: ASL to text and speech translor and map.
This is where we gather data to pinpoint the problem's exact what, when, where, how, and why.





4.
Explore
Next steps
Think of the Explore phase as the moment when we go from scratching our heads about what's going on and what users really want to getting all creative and cooking up some cool ideas. It's like laying the foundation before building a skyscraper. The Explore phase is about transitioning from understanding the problem and user needs to generating and refining potential solutions. It sets the stage for the subsequent phases of design, where I started creating prototypes, wireframes, and user interfaces based on the insights gained during exploration. It's a pivotal step in the user-centered design process, ensuring that design decisions are well-informed and aligned with the ultimate goal of delivering a great user experience.
- Jobs to be done
- Experience principles
- Mental Model
- Site map
- Content structure ︎︎︎
Explore
Next steps
Think of the Explore phase as the moment when we go from scratching our heads about what's going on and what users really want to getting all creative and cooking up some cool ideas. It's like laying the foundation before building a skyscraper. The Explore phase is about transitioning from understanding the problem and user needs to generating and refining potential solutions. It sets the stage for the subsequent phases of design, where I started creating prototypes, wireframes, and user interfaces based on the insights gained during exploration. It's a pivotal step in the user-centered design process, ensuring that design decisions are well-informed and aligned with the ultimate goal of delivering a great user experience.
- Jobs to be done
- Experience principles
- Mental Model
- Site map
- Content structure ︎︎︎



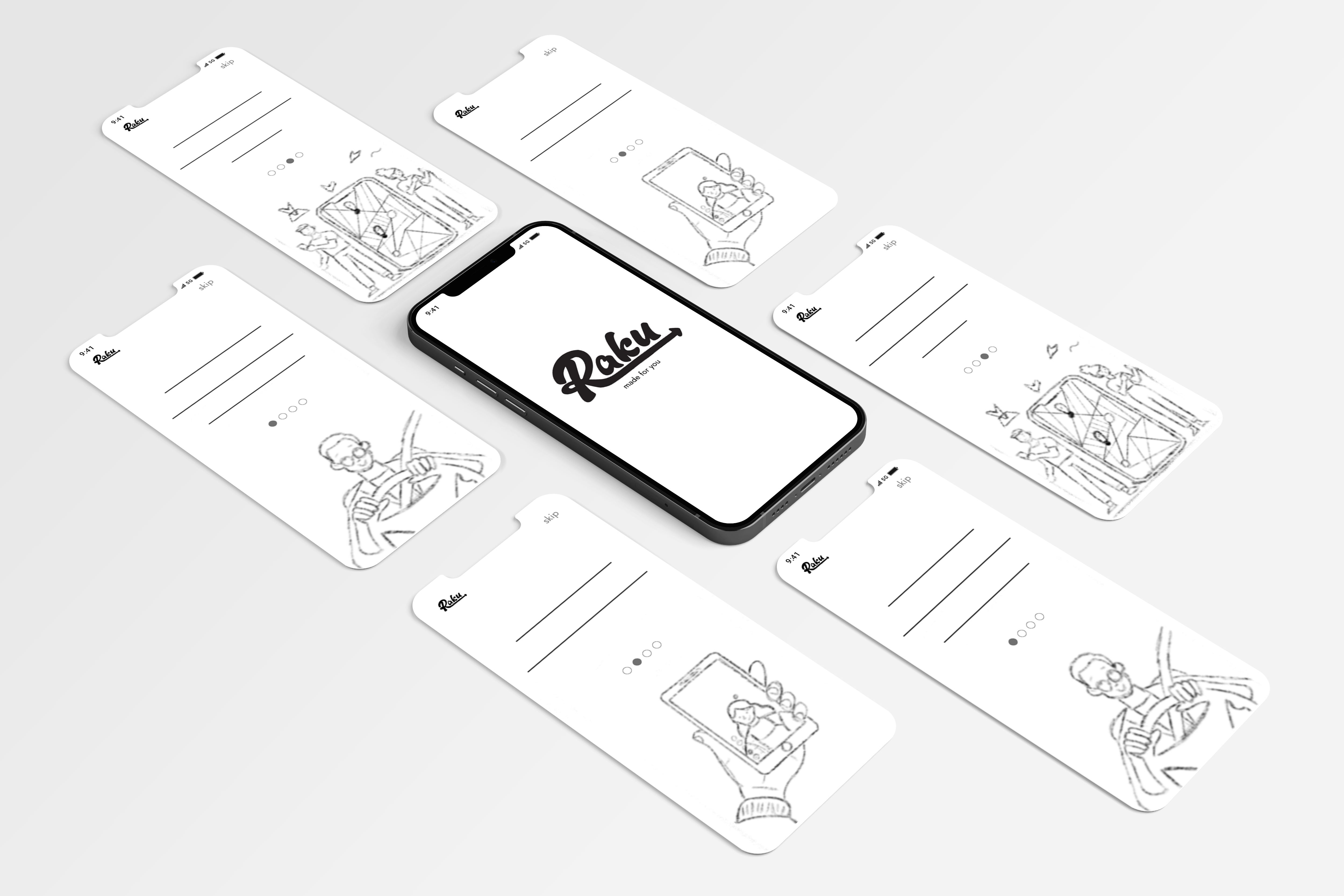
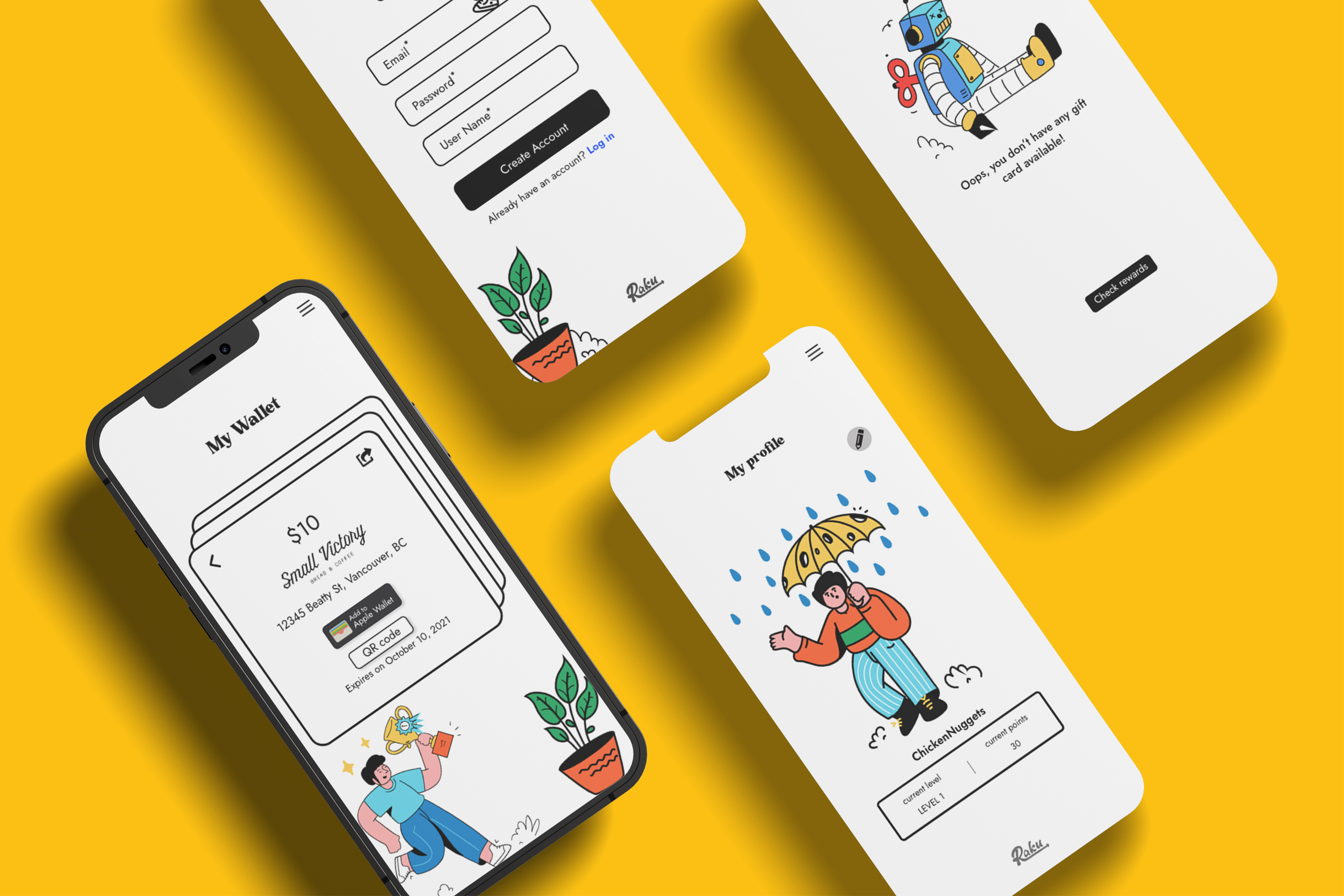
︎ Onboarding and registration,
︎ Translation: The translation feature allows users to translate ASL to text and speech in real-time. Users can also upload an existing ASL video from their camera roll to translate in the app,
︎ Map: The map feature is using GPS to see which restaurant offers a drive-thru. This feature is created based on user reseach which shows me lots of users feel more comforable when the restaurant has a drive-thru,
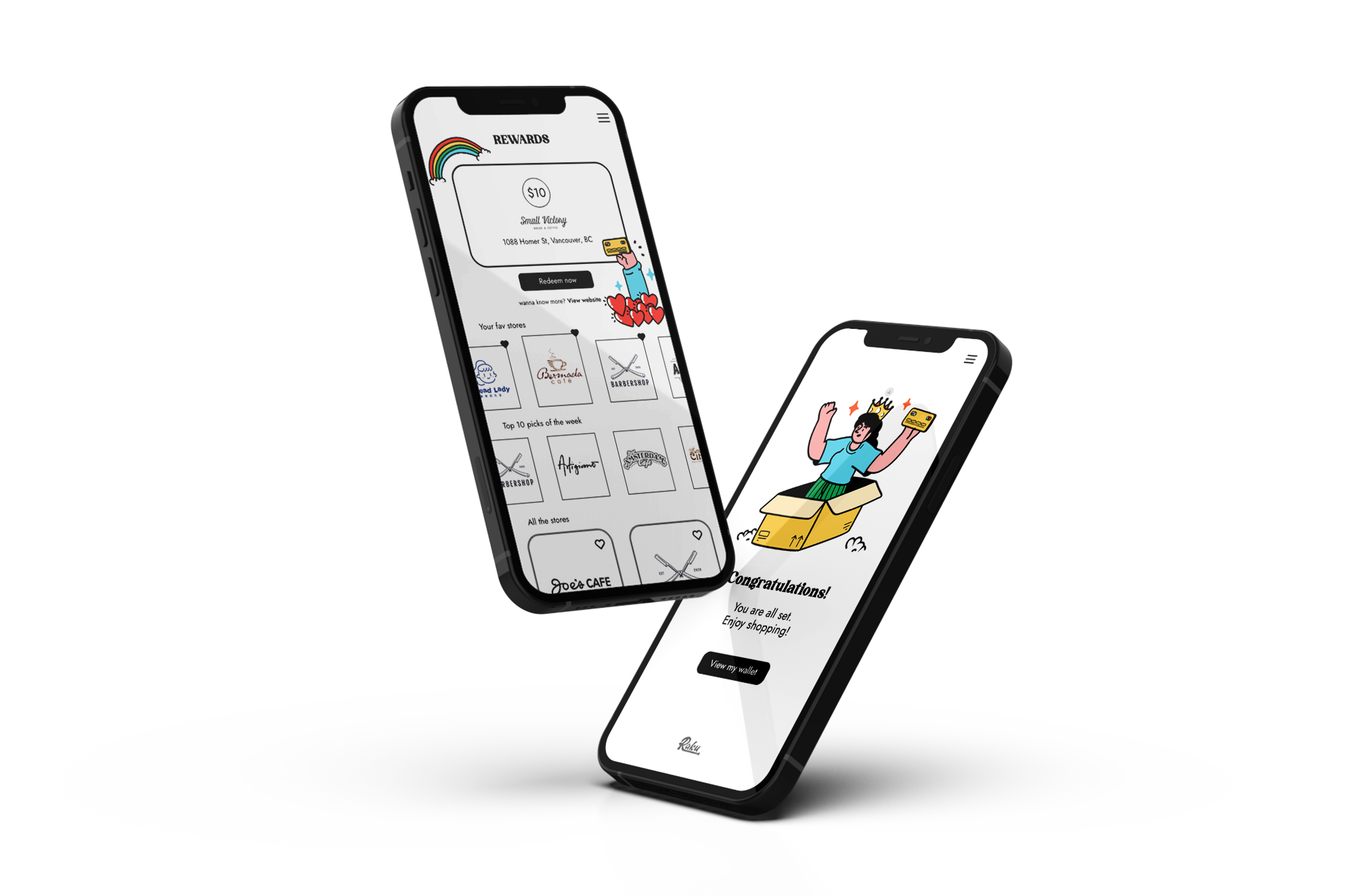
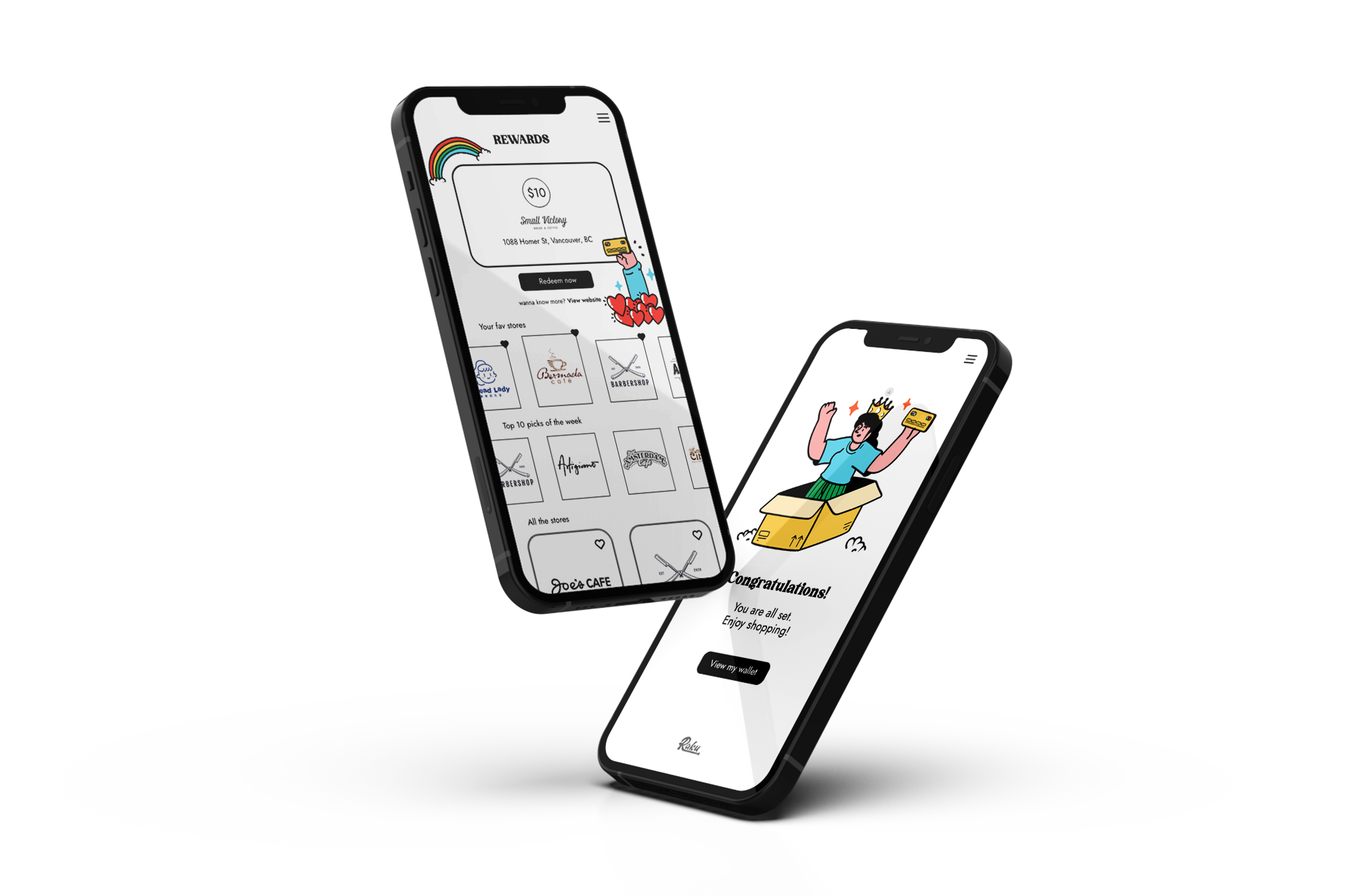
︎ Awards: Who doesn't like supporting local small businesses? Users can get points by using Raku to translate. Points can be used to redeem points to the local small business gift card.
︎Visualizing a User-Centric Experience ︎
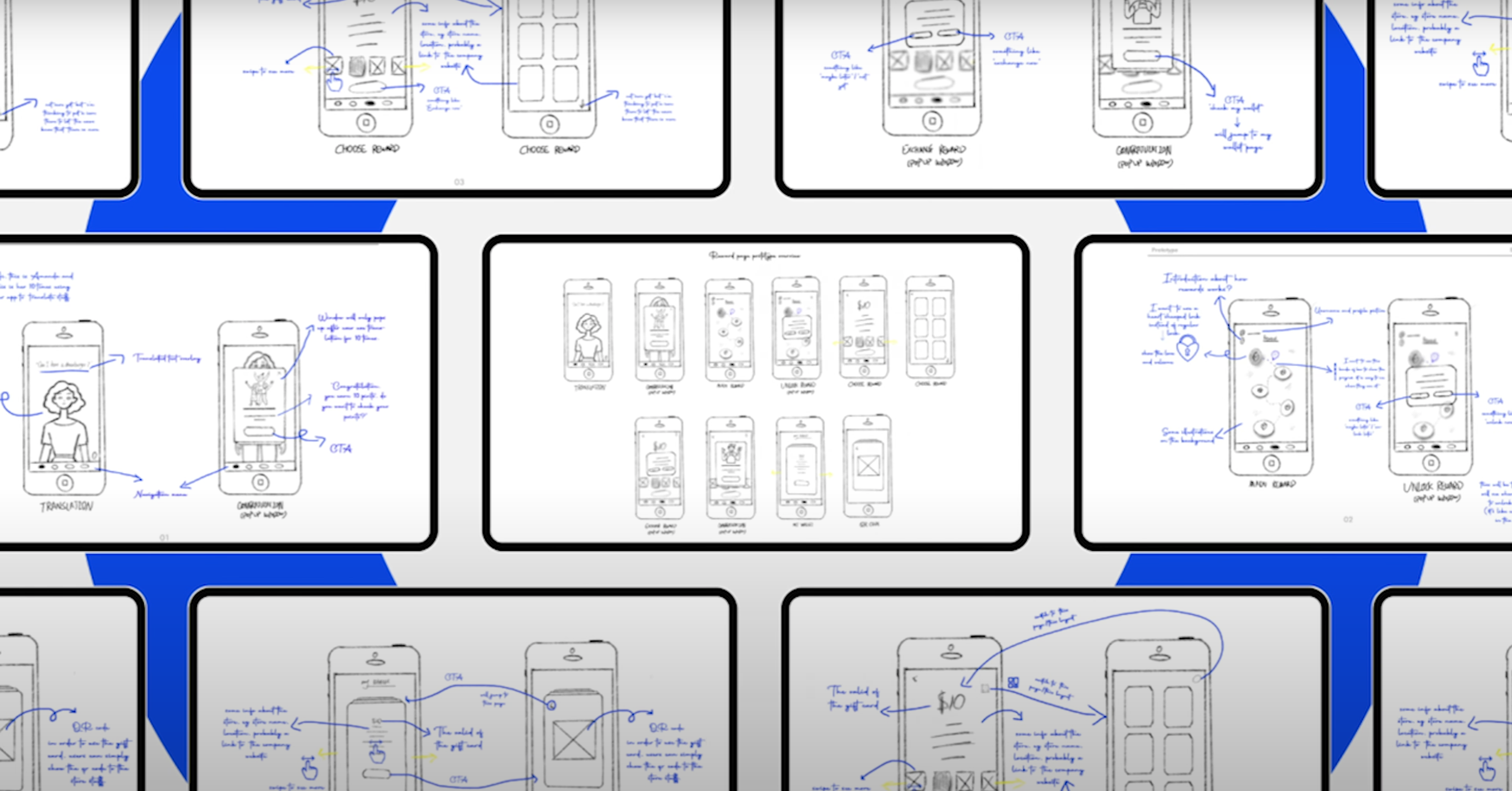
︎︎︎Sketches
Rapid sketching allowed me to explore design patterns common among apps in the competitive landscape, helping me understand which needed to carry over into Raku to ensure familiarity. This also helped identify screen types that could serve multiple functions, as well as swiping/touch gestures that would likely be the most intuitive.
At this stage, it's all about keeping things open-ended. I find that not getting too caught up in the nitty-gritty details is key. I want my mind to be free to come up with as many ideas as possible, so I can later sift through them and pick out the ones that seem the most promising.
This is when I touch base with my mentor and users to make sure I'm heading in the right direction. It's a great way to prevent unnecessary work down the road.



︎︎︎Wireframes
“Understanding what users find intuitive, and why”
Wireframes serve as a preview of how things will appear before we add the final visual design touches. This is where we begin to get a sense of the layout and the emerging elements.
Low-fidelity prototype testing allowed me to better understand how users expected to complete the tasks I was focusing on. By studying their hand gestures — and more importantly, having a dialogue with them about what they expected and when — I knew which adjustments needed to be made to lay the foundation for a more fully realized high fidelity prototype. Small details such as actionable and consistent iconography, and consistent paths to get back, would become important elements of the design system.




Surfacing New Issues
The high-fidelity prototype brought test users closest to the real experience yet, and it revealed some issues. While users were able to complete the onboarding experience, the realistic nature of it revealed some apprehension.
Security, privacy, what happens if they switch phone, how would they access the point system, what’s gonna happen if the phone service is not ideal when user is already in the drive-through… these were among the topics raised by test subjects. I kept these questions in mind and started creating more wireframes and did more user-testings along the way.

Lessons Learned
- Application design is not just about creating an aesthetically pleasing design, but also about ensuring that the user's needs are met. I was introduced to so many different UX terms and ux techniques during this project which were extremly useful and helpful.
- Putting myself in users shoes was the other thing I have learned during this project. Designing products requires us to always put users in mind and users experience is always the top priority. Doing user testings are one way to do so, the other small trick that I learned was to put a user’s picture next to my laptop when I’m designing the website. This might sounds weird, but I found it helps me to focus on users more.
- Collaboration and Communication: Application design often involves working with a team of designers, developers, and other stakeholders. I learned how to collaborate effectively with others, communicate my ideas clearly, and provide feedback to improve the design process.
- Visual Design: Website design requires a good sense of visual design principles such as color theory, typography, spacing, and layout. I learned how to use these principles effectively to create a visually appealing application that engages and captivates the user.



Do not hesitate to contact me to discuss a possible project or learn more about my work.
open to work and collaboration open to work and collaboration open to work and collaboration